Next.js start with Helloworld.
Lets create our very first next.js application.
And let's begin by setting up our development environment.
For next.js we need two things installed.
Node and text editor of your choice.
To create new project we need one line of code in the terminal.
npx create-next-app hello-world
Select hello-world folder and in terminal run command as yarn dev or npm run dev-->This command will setup a development environment server on local port 3000.
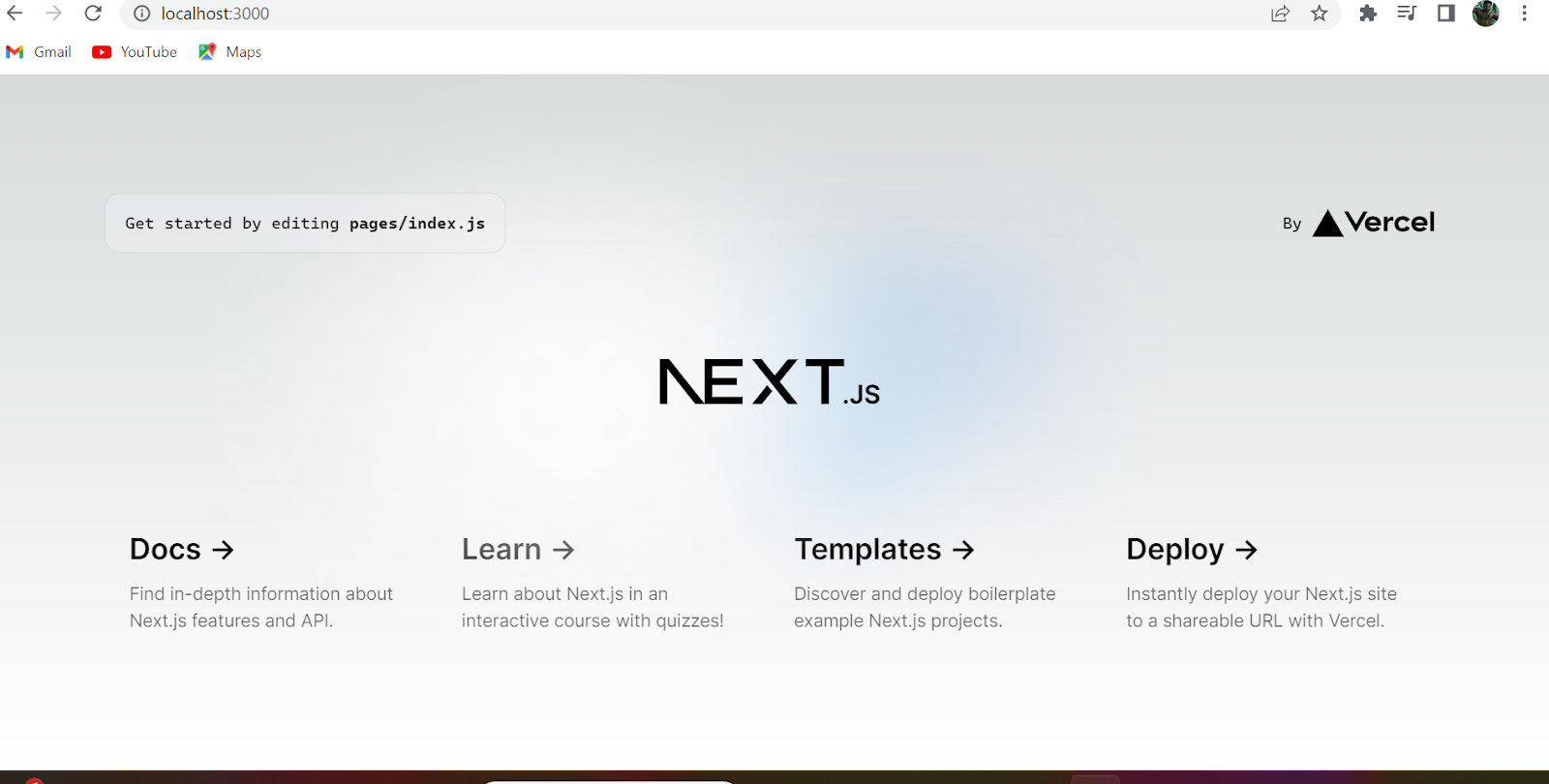
Now we can see hello-world application is up and running by default the ui features a heading that sys welcome to Next.js and few links to the documentation, We can also see the instruction started by editing pages/index.js.
lets go VS code and open index.js file under pages and edit the code.
After edited the code for displaying the Hello world!!! text.Now we Understand how to generate a next app using next app command.



Comments
Post a Comment